Joule Jotter
Smart Home Energy Monitoring
The Joule Jotter is a smart plug developed by the Robert Bosch Centre. The goal of the project was to improve the Joule Jotter technology with aesthetic value, definitive functionality and a holistic experience to turn it into a full-fledged product-service model. The focus is not only on the tangible design and the interface of the feedback devices, but also on the entire environment (ecology) around it. The experience of using the technology must give the user a motive to engage with such a device to use energy more efficiently.
The final outcome was a home energy monitoring app and the experience model around it.
The Design Process
• Conducting Primary and Secondary research. Drawing design insights.
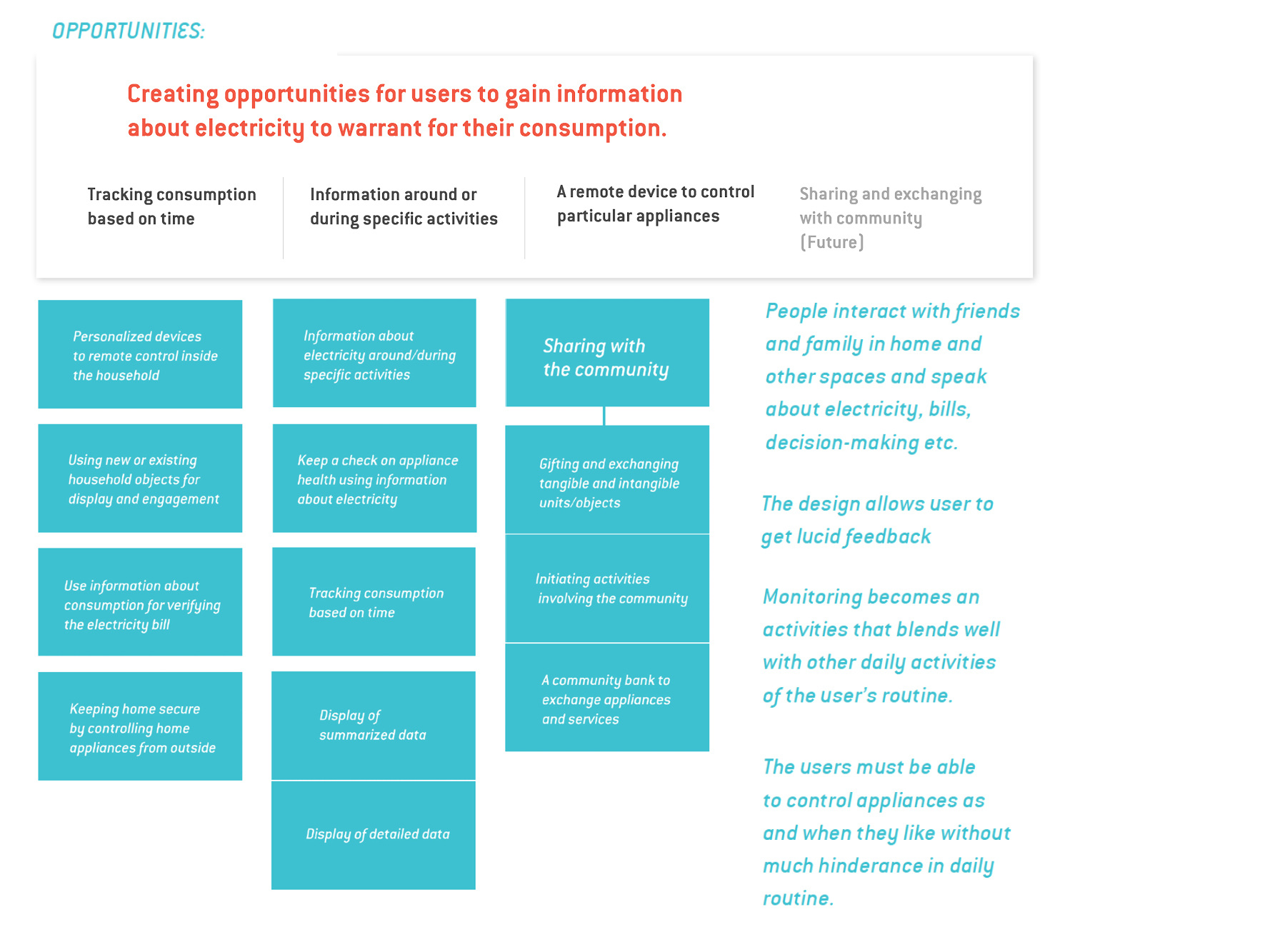
• Identify and define opportunity spaces for design intervention
• Brainstorming concepts : Divergent Thinking
• Clustering ideas into concepts : Convergent Thinking
• Defining early concepts and creating concept scenarios
• Envisioning a customer journey and creating a User experience blueprint
• Defining task flow and information architecture for the app
• Sketching and Wireframing (Prototyping)
• User Testing and Validation
• Creating a high fidelity prototype based on feedback from user tesing.
• Branding and Visual Design of Product
PROBLEM STATEMENT
The current power distribution system does not provide opportunities to the consumers to monitor their usage and regulate their household appliances in order to use the energy efficiently and responsibly.
We conducted research to understand opportunity spaces.
User Research
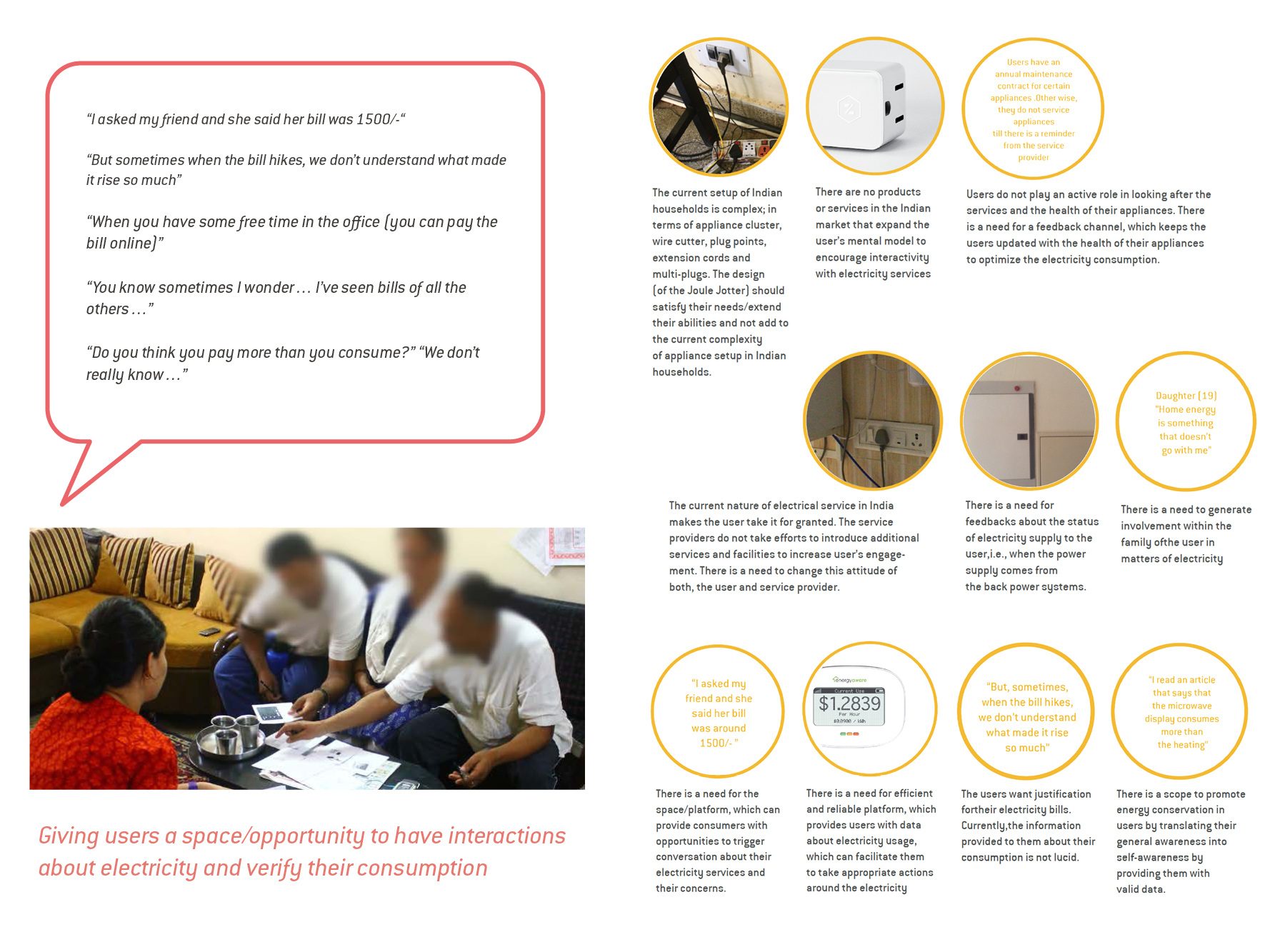
The interviews contained an array of questions that would help us familiarise to the routines and nuances of Indian urban households, as defined in the brief. The goal of this phase of research was to to bring Joule Jotter in the ecosystem of Indian homes. The objectives were as follows:
1. To understand user’s take on household energy consumption and distribution.
2. To understand the user’s relationship and involvement with household electric appliances and electrical services.
3. To understand the relevance of Joule Jotter for Indian households.
Market Research
During the secondary research, we looked at current market of energy metersin India and across the world. We found out how the word “household energy” defers for Indian setup and other countries. There are smart meters available in first world countries which are connected at the mains of houses and help to use the energy efficiently which can lead to proper home planning and budgeting.


Concept Development
All the ideas were clustered into two clear holistic concepts for artefacts within the home ecology.
Smart Home Concepts [below]
Concept 1 - Current
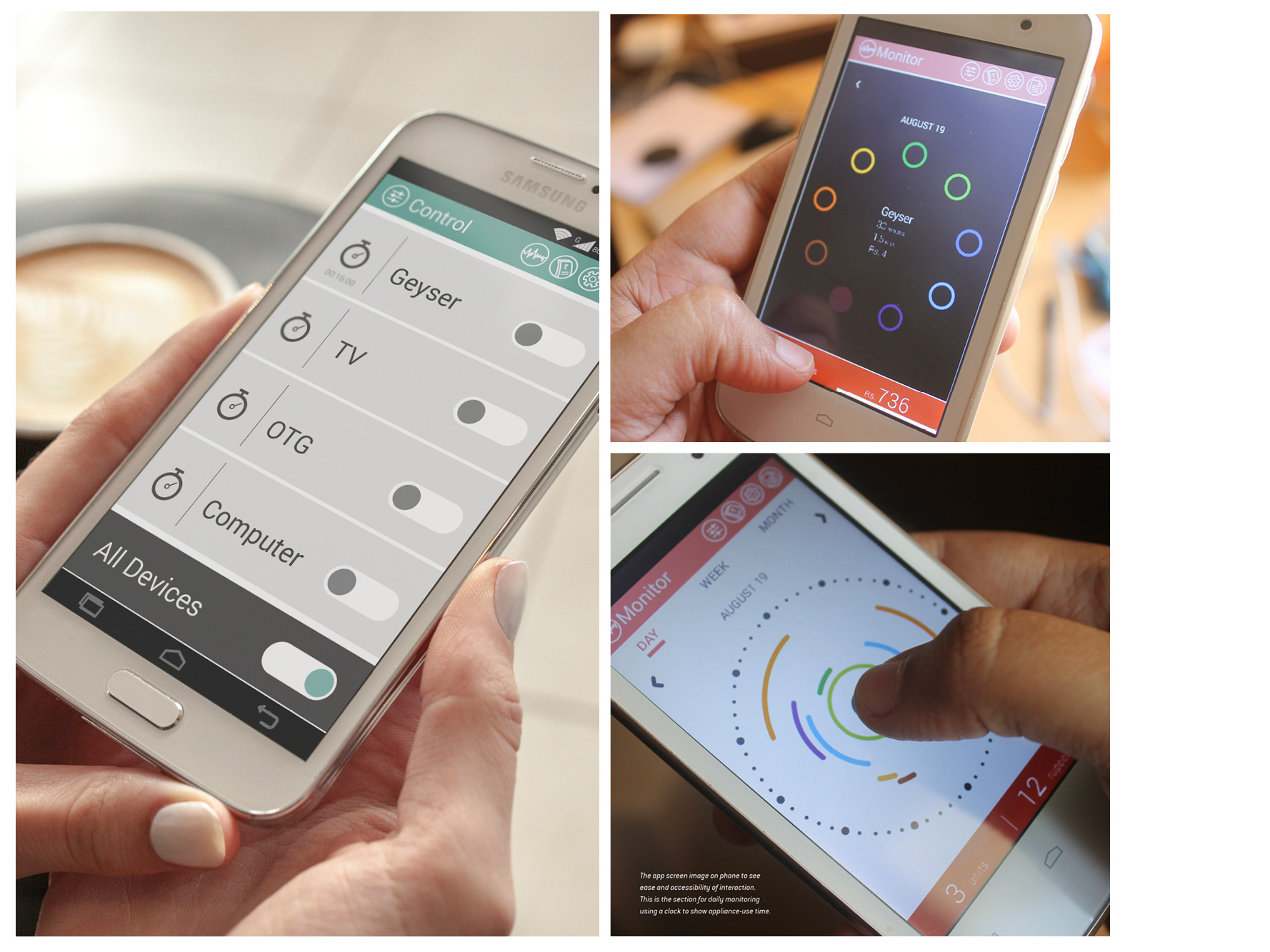
Feedback from electric appliances (enabled by the Joule Jotter smartplugs) on mobile, other handheld and laptop/computer devices through time-based or temporal monitoring and control.
Concept 2 - Speculative
An independent display that can be placed around busy and accessible areas of the home. A fridge magnet with a display that shows a summary of home electricity, makes for accessible information in common areas of the house.
Illustrated Concept Scenarios
Visualising scenarios introduces the new product or technology ease into the life of the user, and make its use relatable and not cumbersome. Certain Use Cases were used to build scenarios expanding moments in the users’ routine into stories that elucidate the need and place of the design concept in question. This tool helped understand the feasibility of a new design in the users’ existing environment and ways to improve it.
Character Profiles
User Experience Blueprint
Converging from ideas towards feasible concepts meant to test these concepts for the values that we had defined for our product-service model. These values were: Ease of use and installation, cost-effectiveness, aesthetic appeal and lucidity of information. A User Experience blueprint is a way to map out the entire scenario of where the product-service will be introduced. As a designer, I map out goals and principles for my product-service, taking into consideration the environment and psyche of the user.
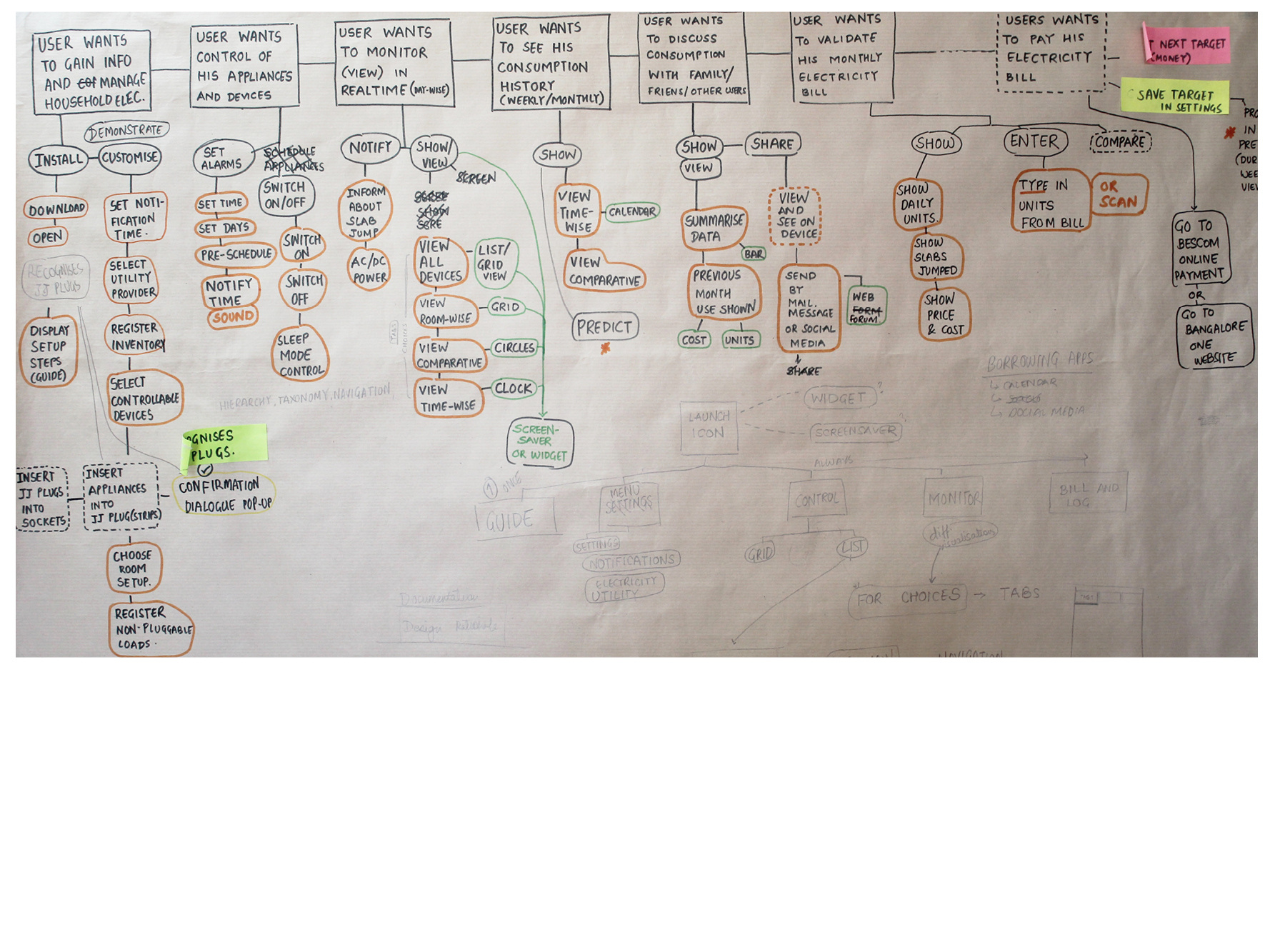
Task Flow and Information Architecture
The Task flow diagram contains UX goals defined in the blueprint. Each UX goal has tasks and sub-tasks that collectively define the scope the application. Tasks are actions carried out by the user or indications for the user and goals are defined by the designer and are behind the line of visibility. This diagram is somewhat an inverted tree diagram with all affordances (functionality) stated. This tool is useful to define hierarchy for the application/service; certain tasks have more hierarchy than others.

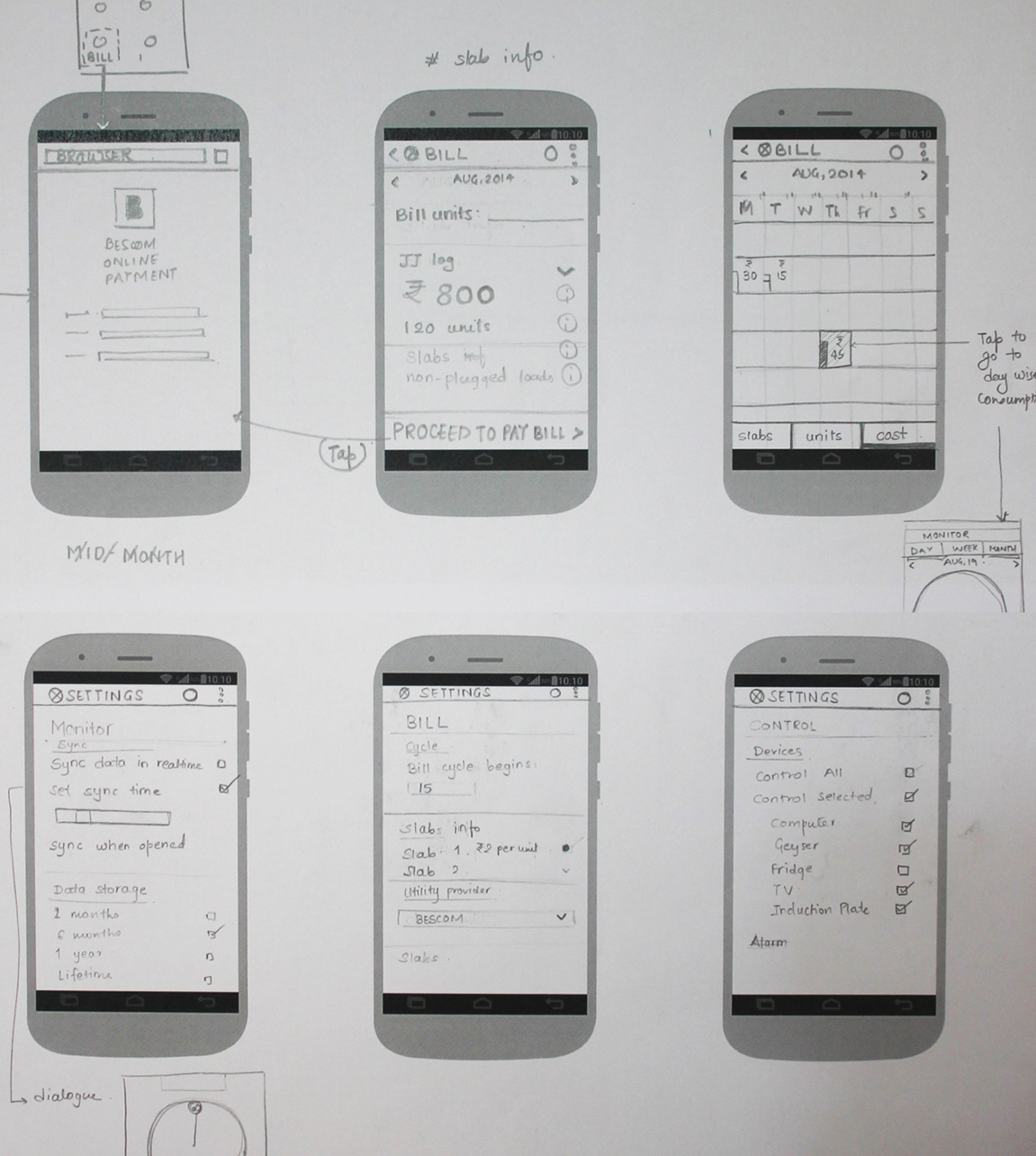
Rapid Prototyping and Visual Design
Wireframing involves envisioning the flow of screens and hierarchy of functions. While doing this I engaged and applied the intricacies of UI guidelines defined for Android phones. In many instances, Visual Design and Wire-framing overlapped while sticking to UI guidelines. Certain visual designs are identified quickly with certain functions. An example of this is a tab. Users can quickly swipe through tabs to see different types of information. The Action Bar is constant throughout all screens. The action bar navigates the users to all the different features of the Application, hence providing quick accessibility.


User Testing was performed with 4 users. The main intent of the user testing was to see how the user reacts to visuals and structure of each mock screen. Some screen visualizations has different options. They were asked to choose between options of visuals that they felt more comfortable with. Paper Prototypes were used to represent the high-fidelity technology of the mobile application. This helped to see the screens simultaneously, enabling more effective viewing for feedback.


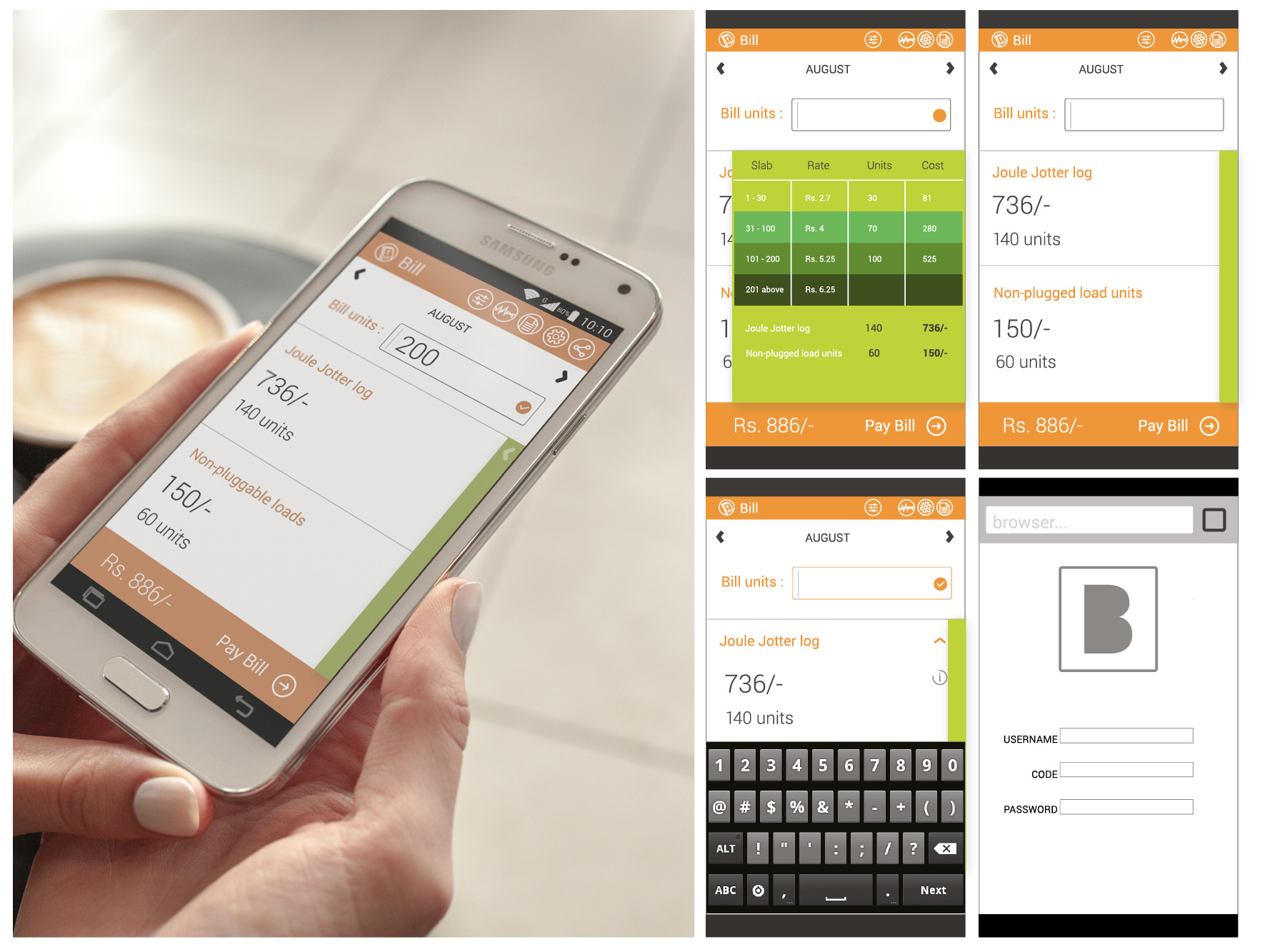
Interface Design for the Joule Jotter App


User Testing with Paper Prototypes













