PROJECT SETTING
Museums play an important role in society, as illustrated by the Smithsonian’s vision “...to engage and to inspire more people, where they are, with greater impact, while catalyzing critical conversation on issues affecting our nation and the world.” Today, many museums are also facing the challenge of transitioning from rigid institutions to experiential and flexible spaces. This is driven by such factors as expanding collections, increased competition for visitors, and visitor expectations for greater engagement. Museums are turning to virtual reality, apps, and interactive experiences to keep tech-savvy visitors engaged.
PROJECT DETAILS
Duration — 6 weeks Completed — December 2019 At — Carnegie Mellon University
MY ROLE
Concept Development Mobile AR Prototyping High fidelity UI Design Production Problem Framing
KEY WORDS
Augmented Reality RFID Technology Tangible Interactions Interactive Projections Spatial Experience Design
TEAM MEMBERS
Diana Chun Christianne Francovich Isha Hans

This is the Final Concept Video. The concept was made for the Carnegie Museum of Natural History, Pittsburgh.

PHASE ONE
Discovering a Design Opportunity
OBSERVING MUSEUM VISITORS
Heterogenous Groups of Museum-goers
Most museum visitors of the Carnegie Museum of Natural History are guardian’s who accompany the children, for whom the museum is a place of wonder and curiosity. Inherent the experience of social groups walking through the museum is intergenerational, giving a rich opportunity for imagining social interactions through design.
Quality time and Social Interactions
The Museum is one of the top 4 most visited sites in Pittsburgh. For parents, their motivations to bring children here is to have quality time in a space that enriches and engages their kids but also is indoors, so they are not dependent on the erratic weather of Pittsburgh to plan their weekend outings.
High amount of revisitors
Local Pittsburghers, students, and many out-of-town-visitors go to the museum again and again. The museum complex, along with the Museum of Art and Carnegie Music Hall is a place that hosts many activities are temporary exhibits to engage revisitors.
Collecting and photographing are key modes of interacting with exhibits
The museum affords its visitors a chance of making memories with their close ones. While most people come in groups, the mobile phone is a companion to individuals or pairs of visitor. We observed ways in which people engage in “collecting” this experience.
People in groups navigate the museum in their own way.
Within the same group, Interests, navigation speeds and social dynamics form patterns of navigation, For example - kids set the pace of the visit and parents follow their kids. Smaller groups walk around together, yet at their own pace.
Disengaging displays of information about topics of low interest cause low footfall.
The Botany Hall had beautiful diorama displays, with information about various biomes, but the space was dead with no people engaging more than a few minutes.
UNDERSTANDING THE TYPES OF MUSEUM VISITORS
Based on the writing of John Falk in Understanding Museum Visitors’ Motivations Learning and the Research on A New Age: Audience Atlas of Pittsburgh by Morris, Hargreaves, McIntrye, we understood what archetypes we were designing for. We compiled this secondary research with what we observed in the museum.
The museum is seen as an indoor space for quality social interactions. We observed that people visit the museum in groups and are usually in a mixed group. Rather than designing for a specific user group, we designed for archetypes and behaviors based on from John Falk’s book.
ARCHETYPES AND CULTURAL SEGMENTS IN THE MUSEUM AUDIENCE
SYNTHESIS OF RESEARCH
PHASE TWO
Converging towards A Design Direction
THE DESIGN DIRECTION
After understanding the diversity, demographic and motivations of the audience, we decided to narrow our opportunity to a particular space in the museum, rather than curating a the full-museum guided experience.

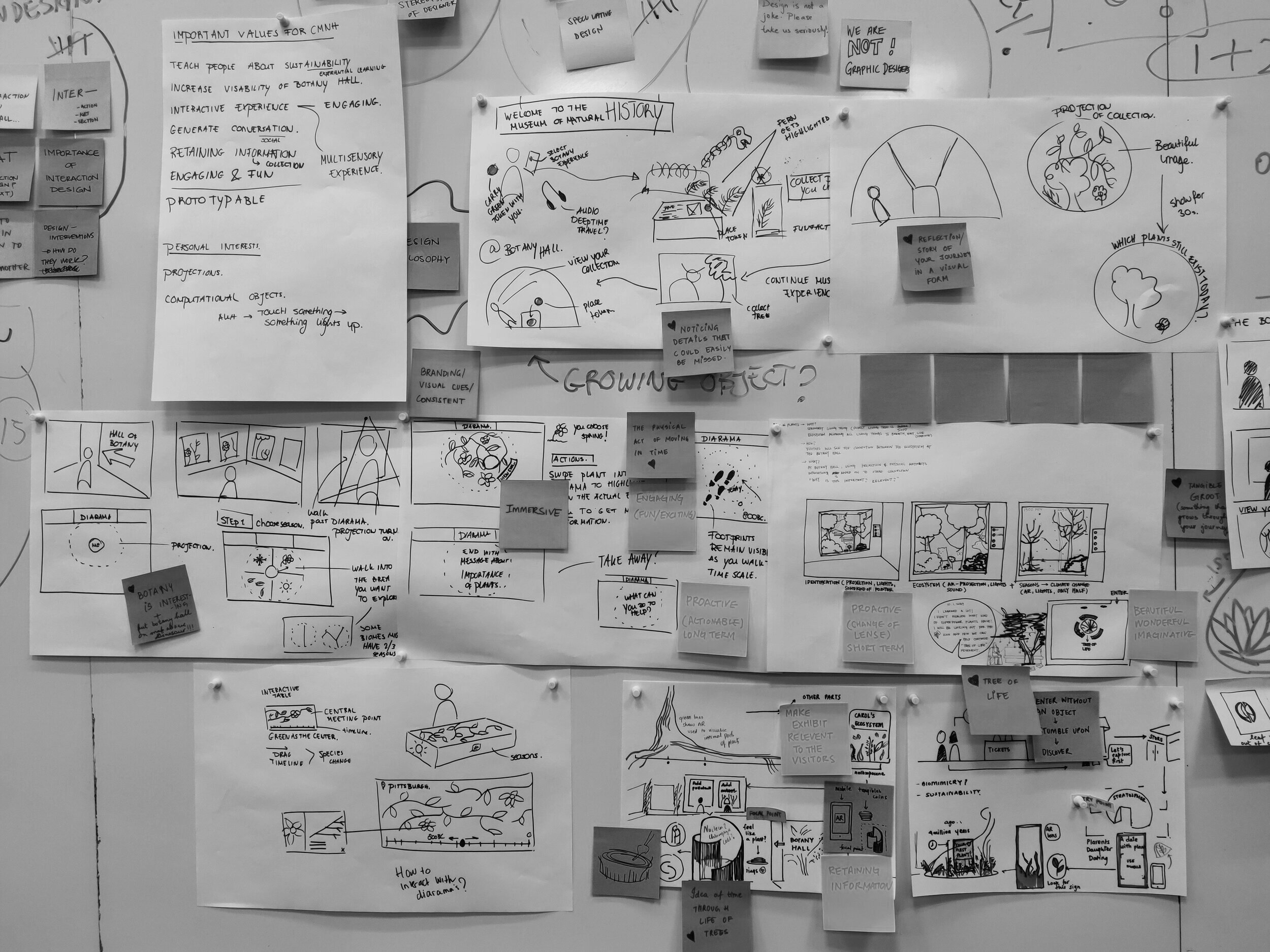
Keeping in mind, the design context, we started with sketching, affinity diagramming for our ideas and came up with themes that related to how we imagined a museum of the future. We were interested in curating a social experience.



As a group, we sketched out ideas that emerged from the same central themes but manifested in different forms and interpretations. The post-its were additions teammates thought would make the others’ ideas stronger.
Framing the Design Area and contextually situating it in the CMNH.
While the Botany Hall area offered beautiful displays, plants held less fascination for visitors as compared to wildlife mammals. Rebecca, the director of the museum spoke about the challenges of visualizing deep-time in the museum to show visitors the idea of the Anthropocene era. and accelerated human impact on nature.

We learn when we remember. To enable learning not through information display but creating a memorable experience, was the underlying idea of this experience framework. Further in the project, each of these key actions inspired the use of certain technology and how it affords particular action.
Immersive Interactive Touchpoints associated with the Experience Framework
Mobile Augmented Reality
Augmented Reality offers an agility that lets designers change narratives that they choose to tell about the museum. We were interested in how revisitors can engage in the same exhibits in a new way through different lenses.
Tangible Interactions
Tangible interactions allowed for the space to be triggered as the visitor moved through the museum. Activating spaces as people navigate, helps to highlight specific aspects of the story and personalize an experience.
Immersive Projections
The museum is spacious and allows movement a Immersive Projections allowed us to play with different representations of time, that are difficult with static media. Embodying the idea of time in a space made the experience immersive.
MAPPING THE VISITORS JOURNEY
Our goal was also find ways of elevating spaces with lesser footfall through the curation of an immersive experience. The key levers that drove our design directions were —
Opportunity for Social Interaction
Space for Experiential Learning
Making revisits memorable



Deeptime and the Evolution of Plants
Research into the evolution of plant-life through different eras of time was key to our concept. Understanding evolution, extinction and adaptation in plants grounded our concept in the Botany Hall, and inspired the Plant-time Walk.


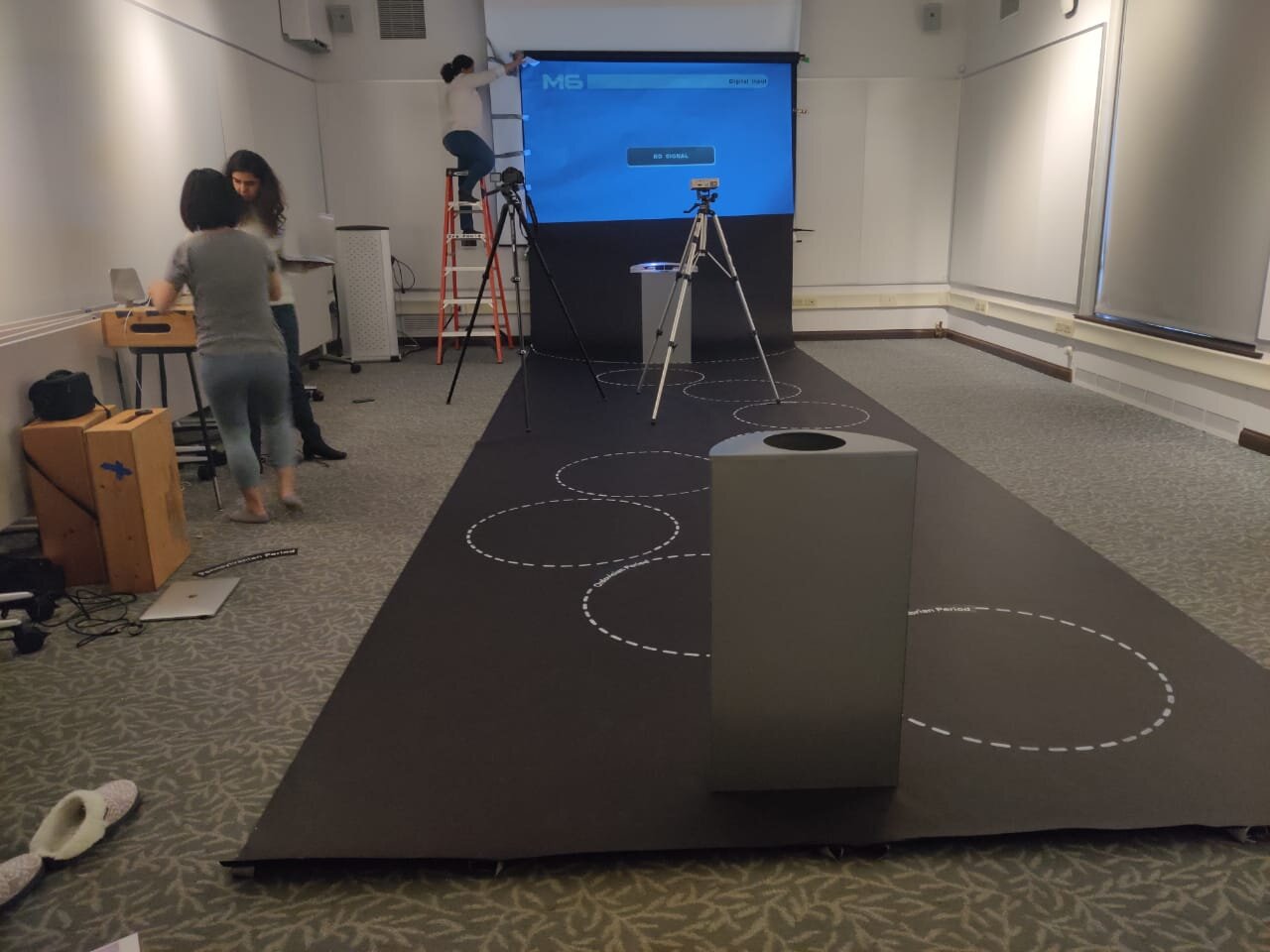
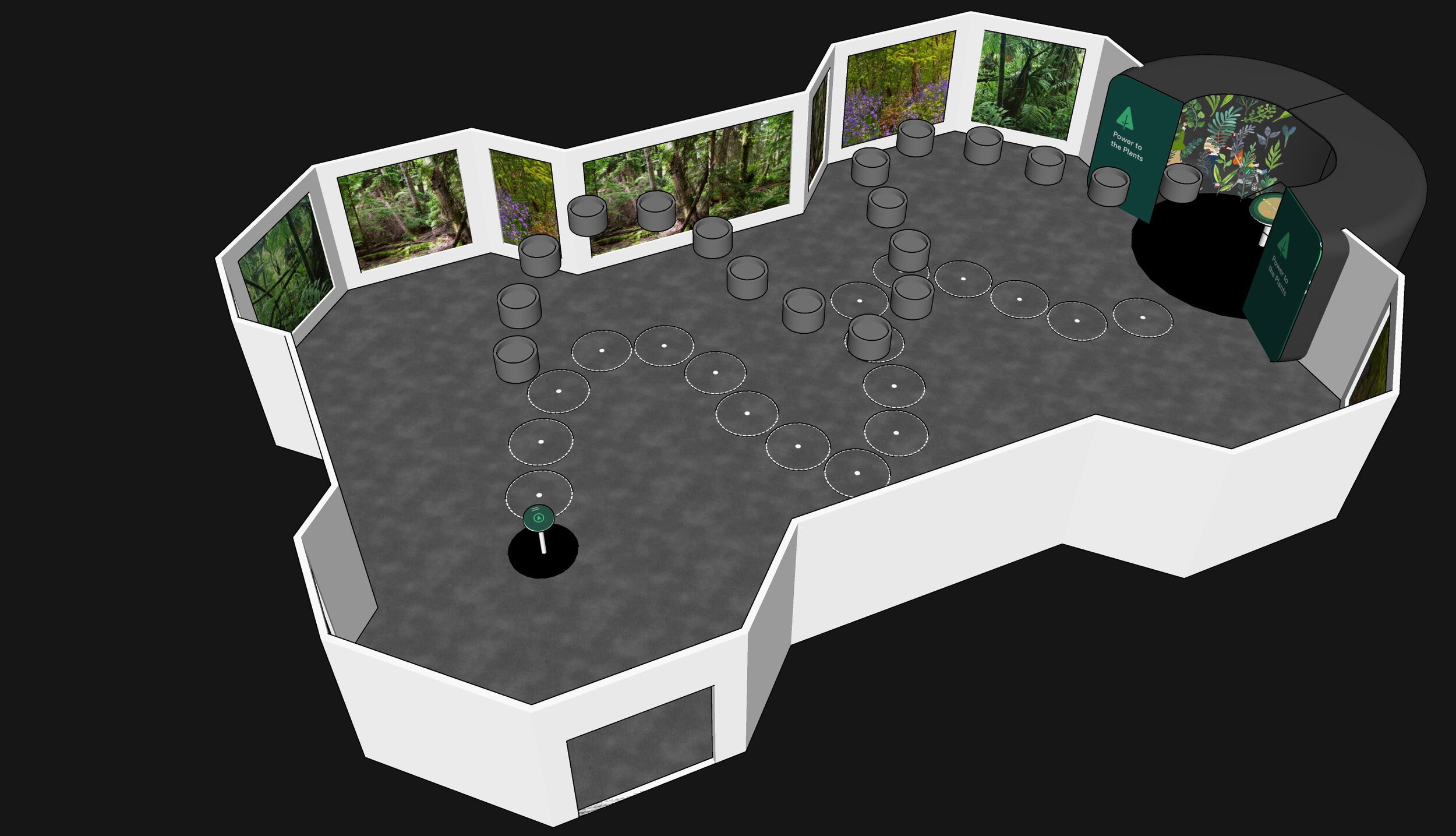
A schematic top-view of how the Plant-time Walk would look with a visitor walking through it and immersive projections following them.
Situating the journey experience in the museum
We studied the sequence in which most people walked through the museum and aligned our experience to the space.
#1
Mobile Augmented Reality
In the “Collection” phase of the experience framework, it was important for the technology we chose, to afford the act of endless picking. RFID for example, would have not offered a goodness of fit with this action that offer because it would have meant multiple physical touchpoints. Augmented Reality was a way to let visitors “reach beyond the glass”
Augmented Reality Interactions with Spark AR
We prototyped the plant objects to be collected on Spark AR. The tool allowed to design AR interactions and design interactive elements. AR allowed us to breathe life into these static plants in the museum exhibits into living objects that live, breath and grow. We could show that dynamism through augmented reality objects.
Spark AR was a big learning - understanding how to prototype for AR was a useful tool.
Key moments in the phase of “collecting” plants
While we dove deeper into one of these experience, the concept was built for visitors to pick a new experience on every visit, to discover new stories within the same museum.
In the initial conceptualisation of the Mobile UI, we tried to show the time periods they were walking through to match the musuem walkthrough to the eras of time. Eventually, we decided to keep the time aspect entirely outside the mobile experience and use it to anchor the immersive space in the Botany Hall.
The UI was divided into smaller chunks that denoted key phases of the visitors setting off to start building a collection and then guiding them as they approach the Botany Hall projections and instructions to tap their phone on the kiosk.
The Image marker (sticker) was a branded tag that denoted a hotspot to collect a plant in that area, the marker triggered a dynamic AR objected followed by facts about the plant. That led to them accessing their collection, showing how many plants each of them had collected.
Beginning with scanning the the ticket to launch the curated experiences, the mobile UI guides and nudges the visitors into a world of plants that usually go unnoticed in the “museum with the dinosaurs”. Collecting plants is an opportunity for social interactions, among people who visit together.
#2
Tangible Interactions
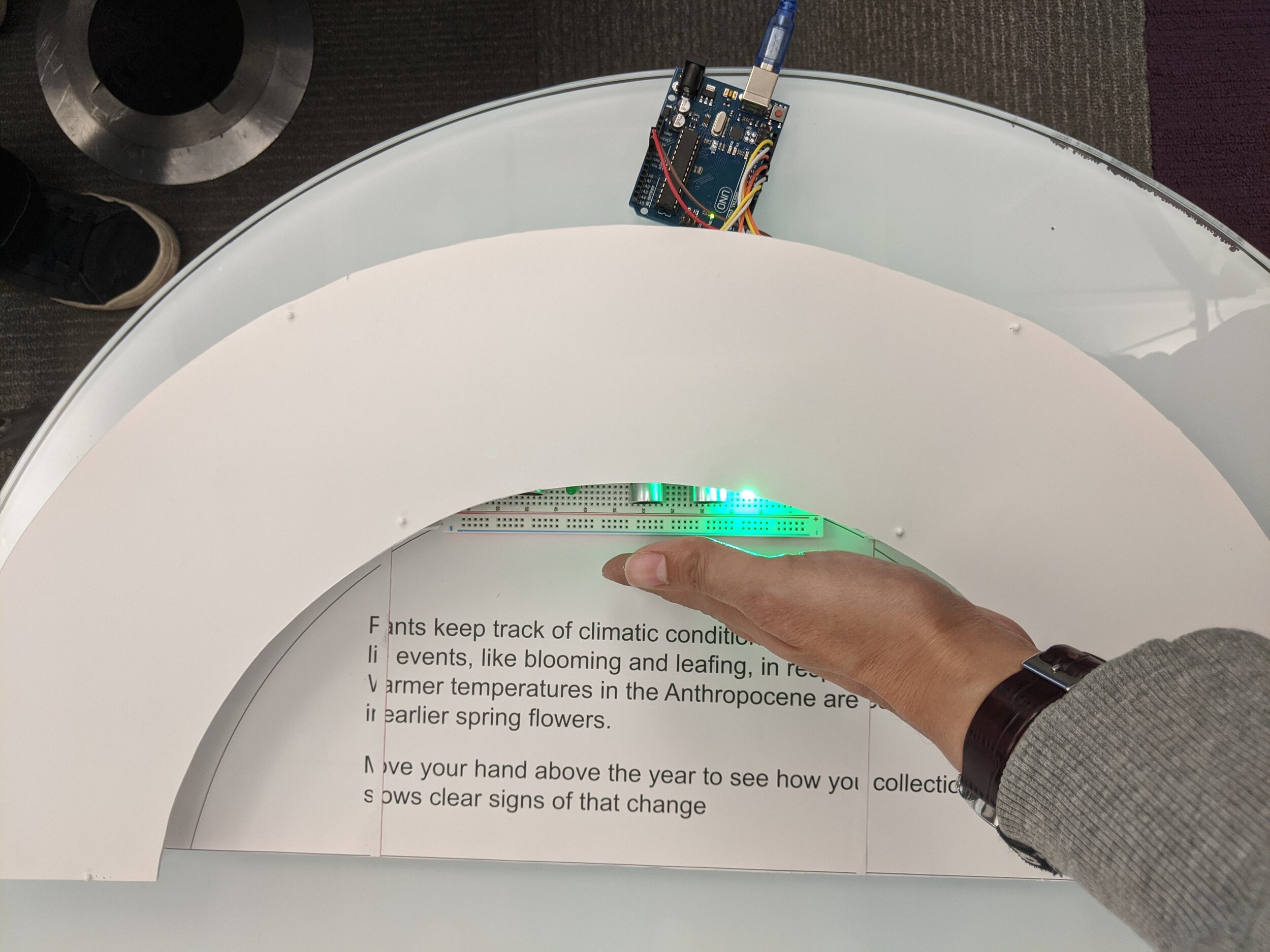
A common goal our team held was that for this project we wanted to build something. We wanted to try and make everything in our videos as real as possible. This meant that the work before we could start filming would be more, however it would save time during the post-production of the video.






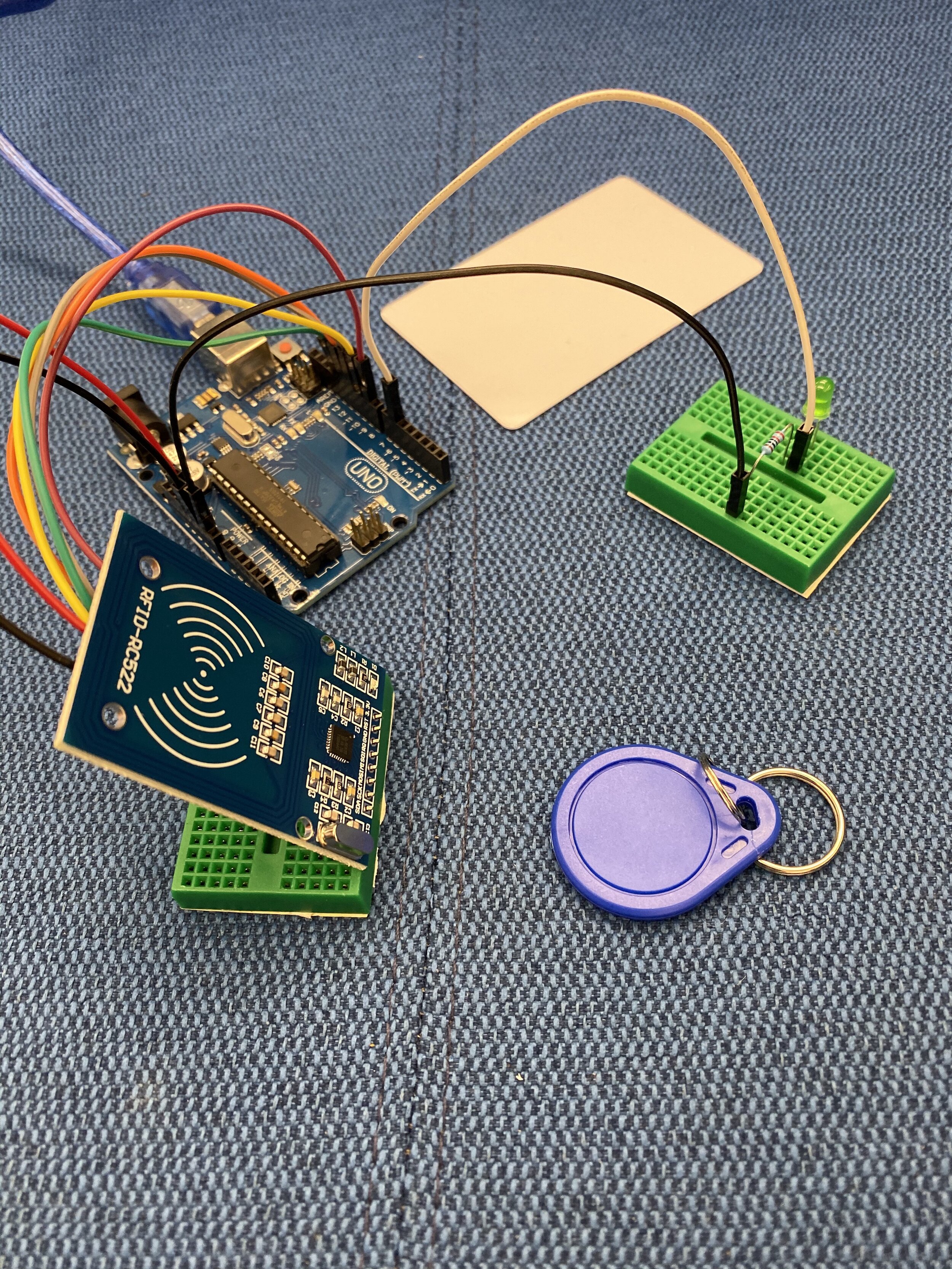
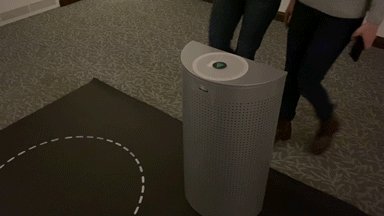
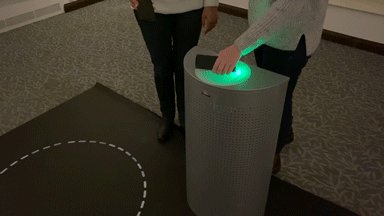
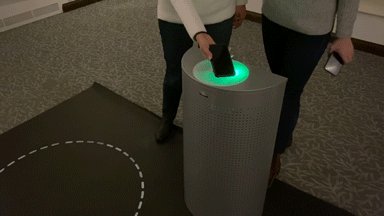
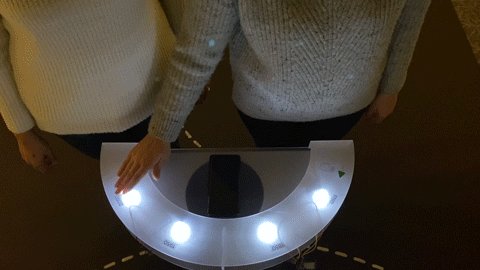
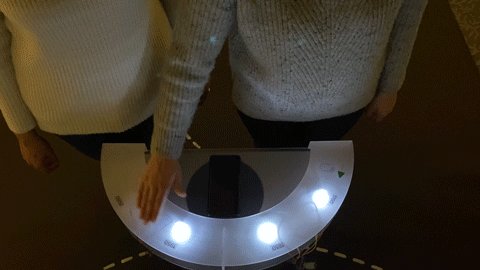
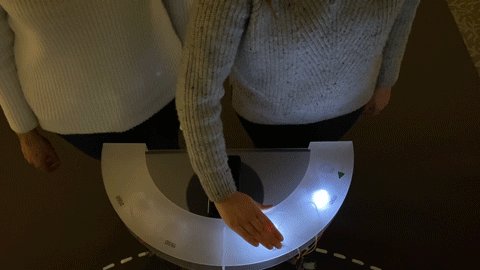
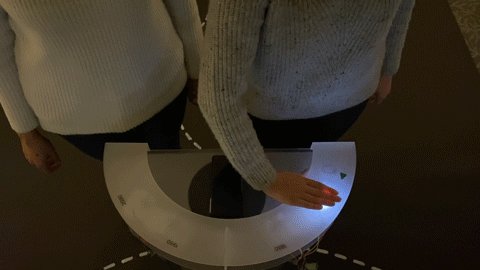
So we needed to make two dials - Where the user could check-in and start the walk and during the final experience, the user should be able to scrub through a timeline. Because we already knew that we were going to work with projections, we wanted the prototypes to work with light as well. Therefore, Arduino would be the easiest to prototype with. The plants collected on the mobile interact with the kiosk when tapped and trigger the projection in the walk.


#3
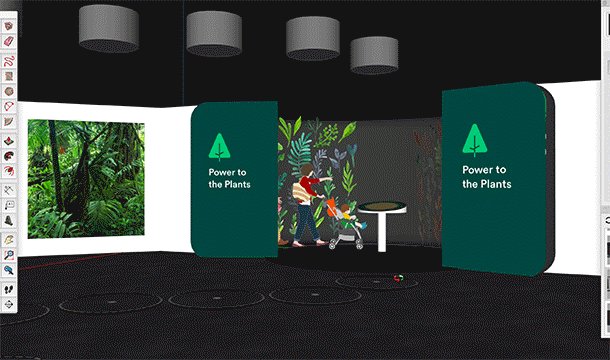
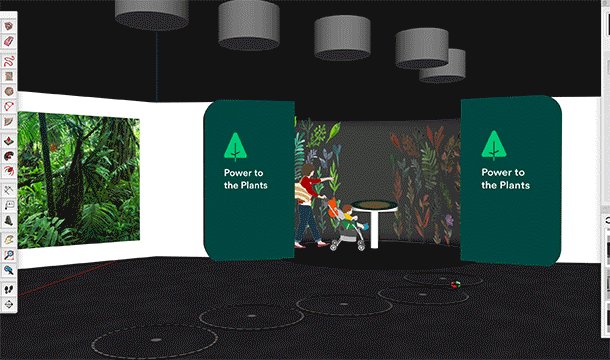
Immersive Projections
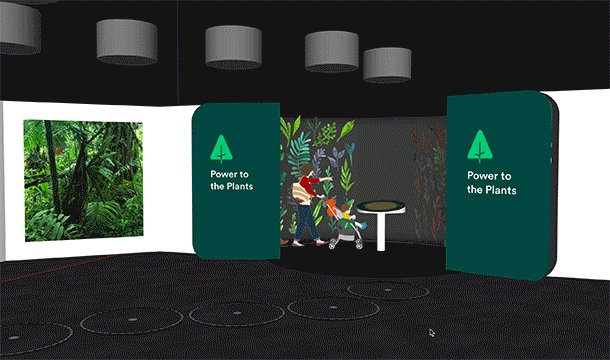
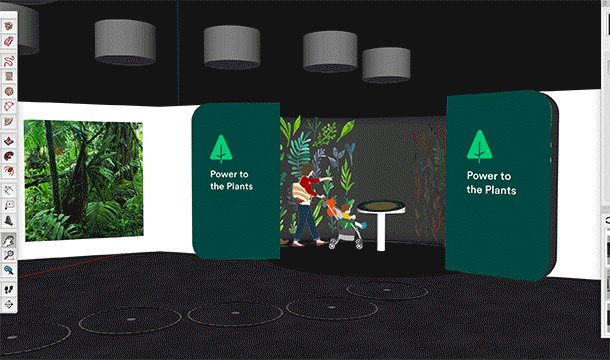
The immersive projections were designed to cover the floor space of the Botany Hall. After the visitors collect plants from the museum onto their mobile interface, they are nudged towards the Botany Hall for a grand finale. The Plant-time Walk is projected amidst the existing biomes


The sequence of the experience was curated in a way that even if visitors by some means went to the Botany hall first, they would be encouraged to start collecting within the Botany hall itself, through the biomes in wall spaces.
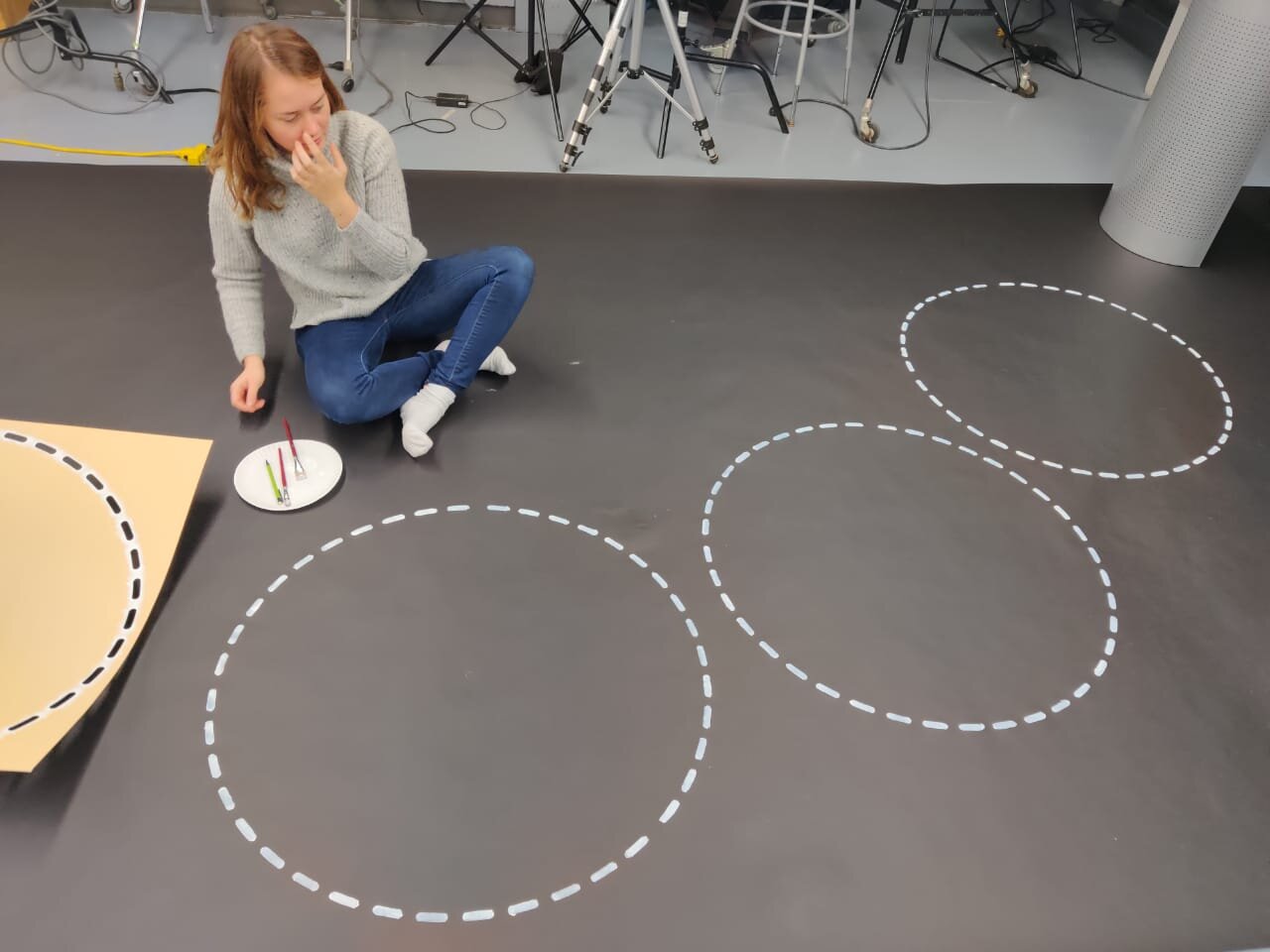
The highlight of prototyping was that we decided as a team to prototype in real, everything we conceptualised, instead of simulating it by digital rendering or mockups. We constructed the plant time walk in a physical space and simulated the experience of two people walking through it and for it to culminate in a projection of the Anthropocene.